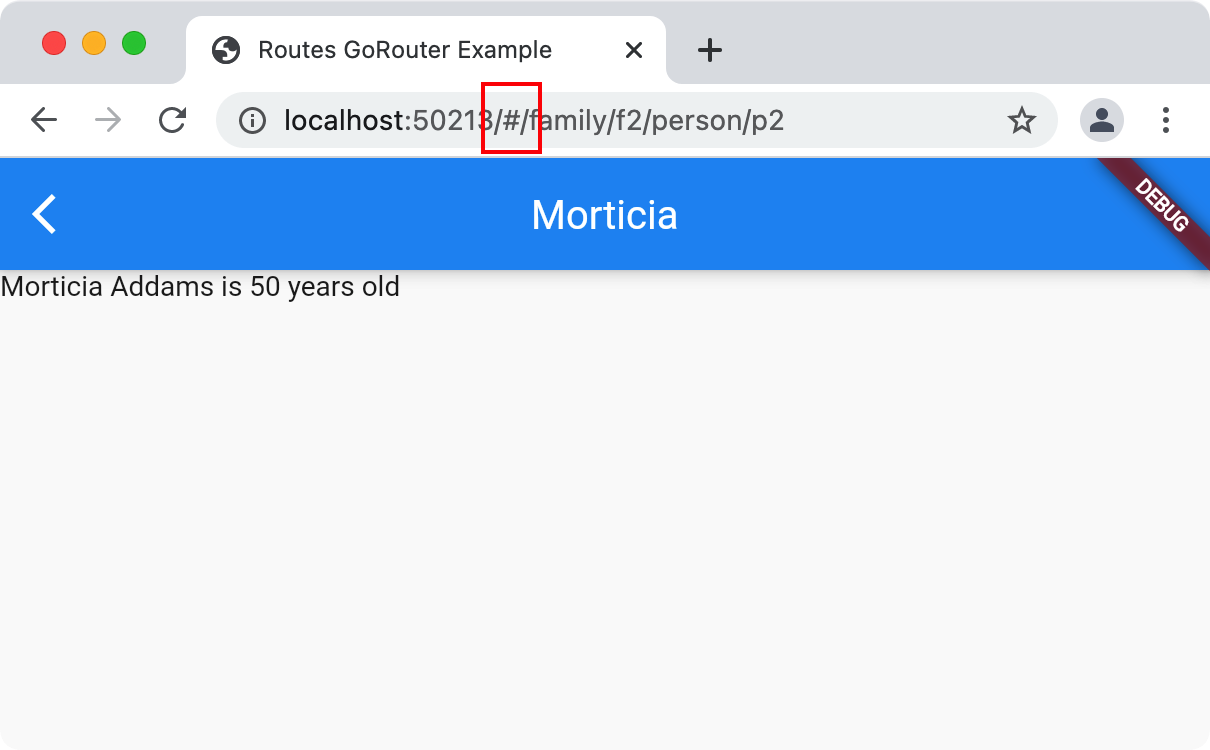
GitHub - software-mansion-labs/react-native-url-router: A new way to create navigation in react-native

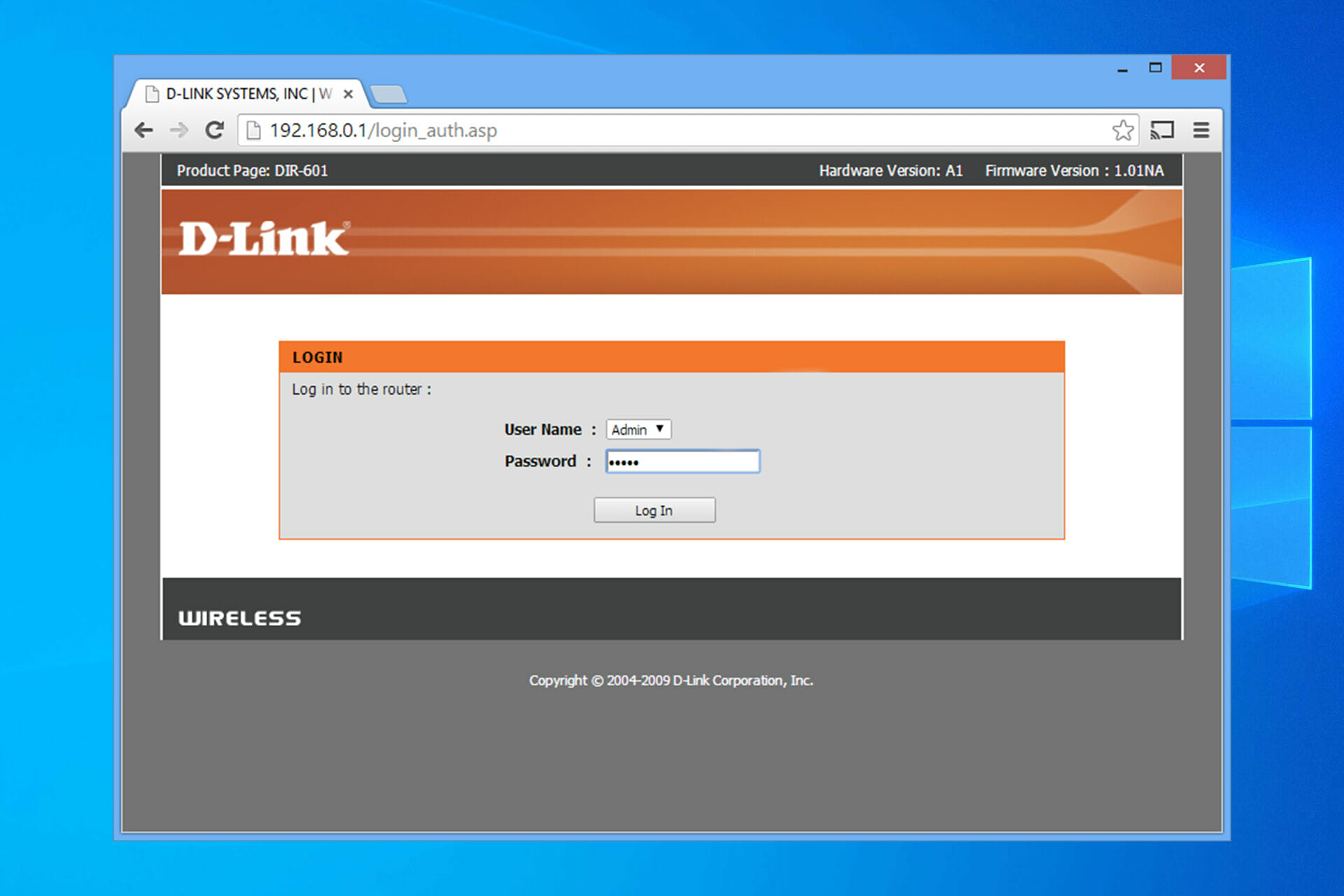
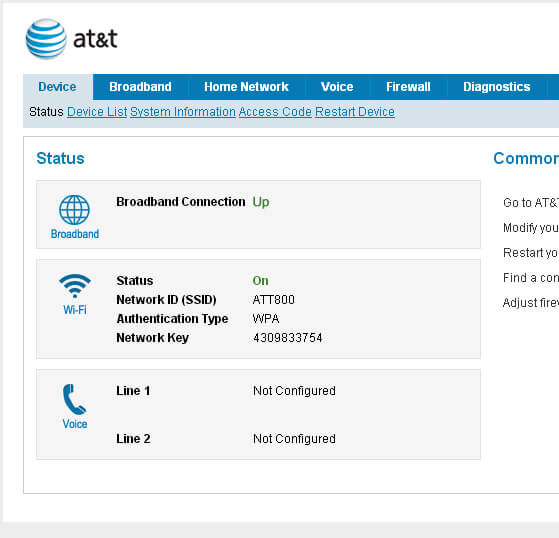
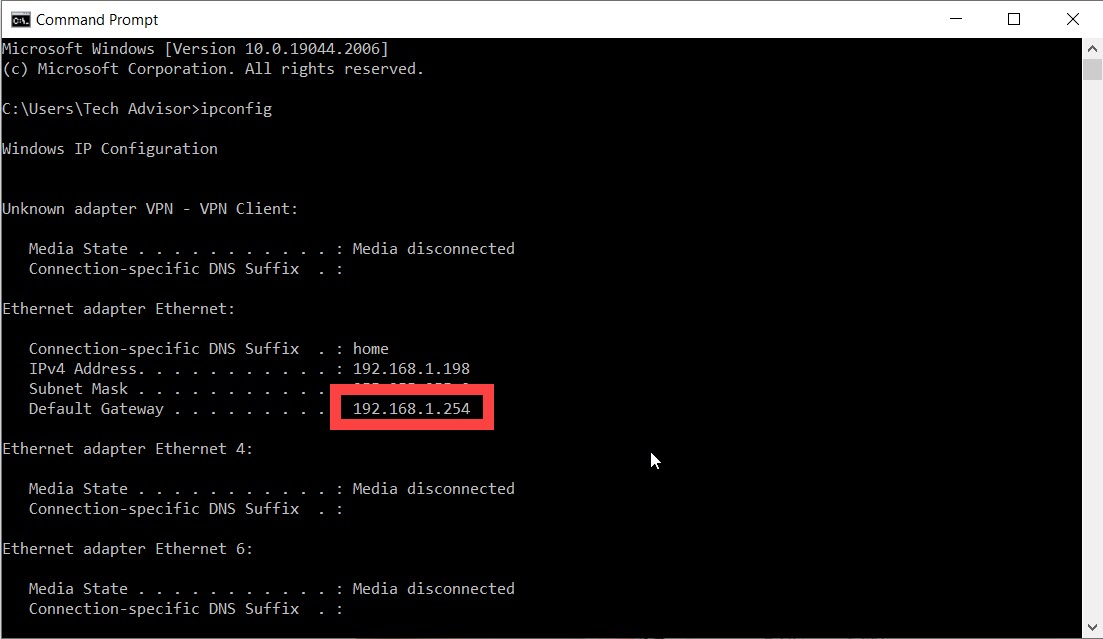
networking - How can I block a certain website using url filter capability of my router even if I'm connected to a VPN? - Super User

Performant URL routing — with PHP and regular expressions (regex) | by Stephan Romhart | Level Up Coding

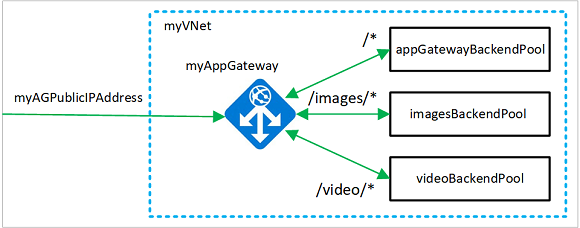
Tutorial: Create an application gateway with URL path-based routing rules using Azure portal | Microsoft Learn